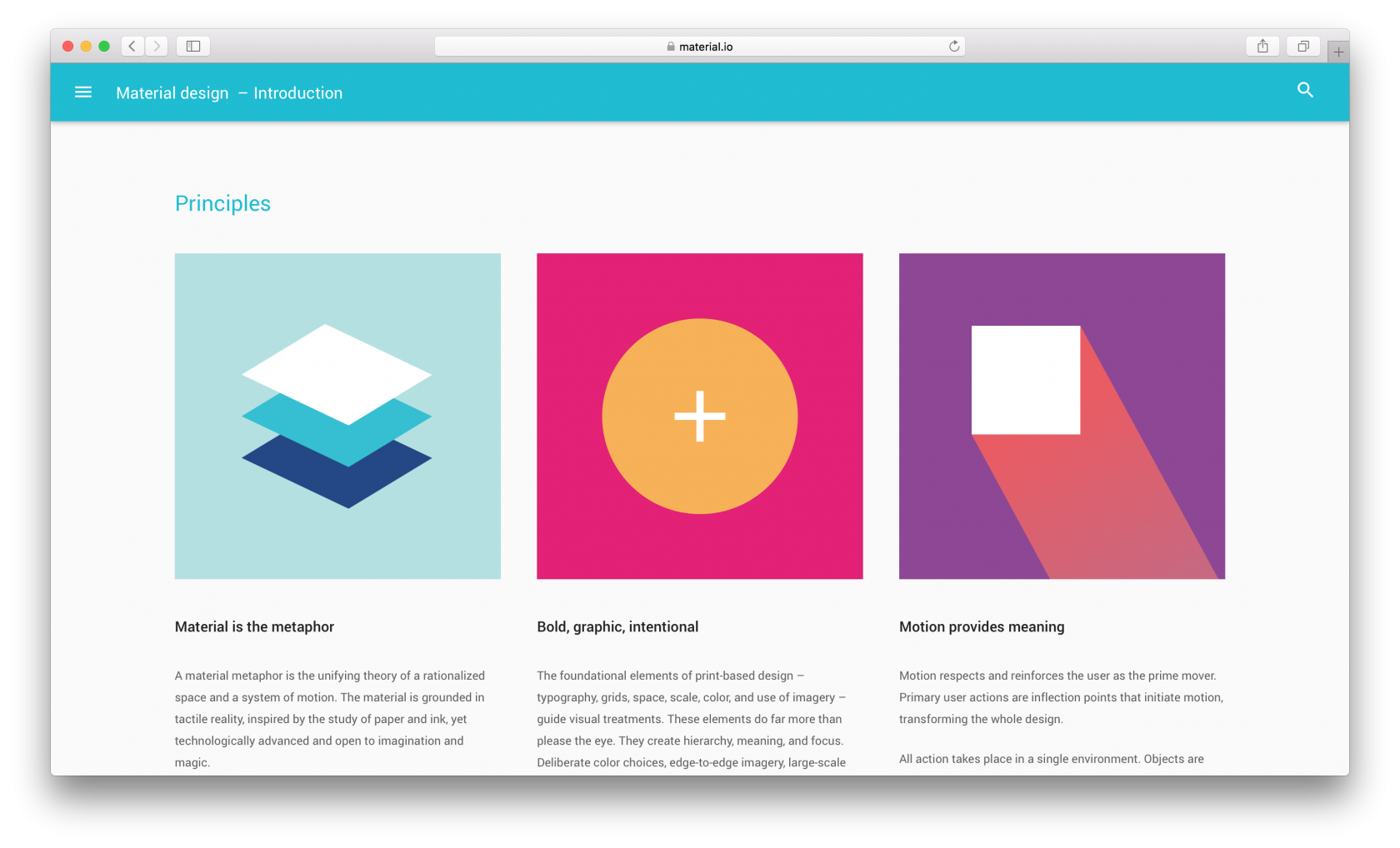
Flat пример дизайна

Сайты в стиле флэт: 20 нестандартных дизайнов
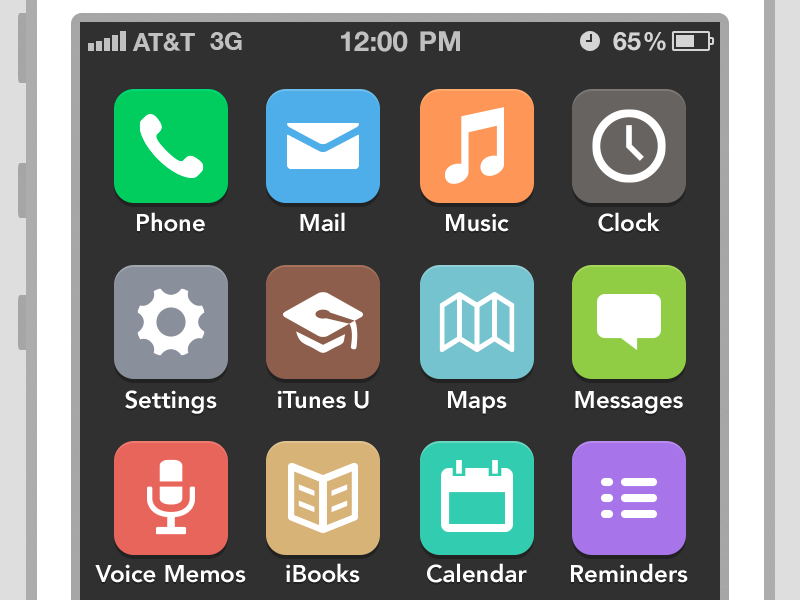
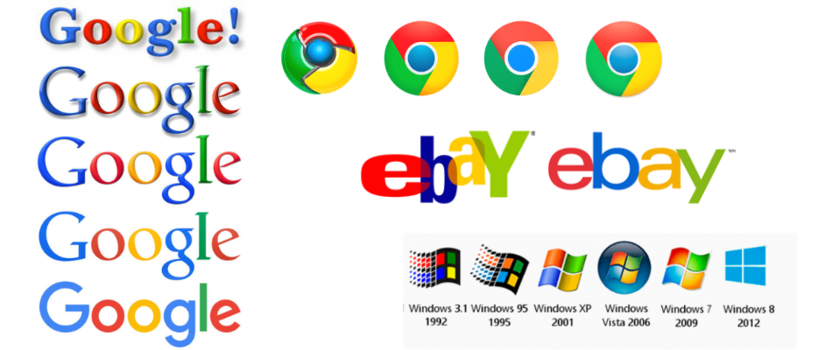
Flat design или плоский дизайн — это тенденция в дизайне, когда объекты изображаются без передачи объёма. Направление обрело популярность в — годах и остаётся актуальным по сей день. В его основе — чистые, лаконичные, схематичные изображения без лишней детализации. Плоский дизайн — противоположность скевоморфизму.













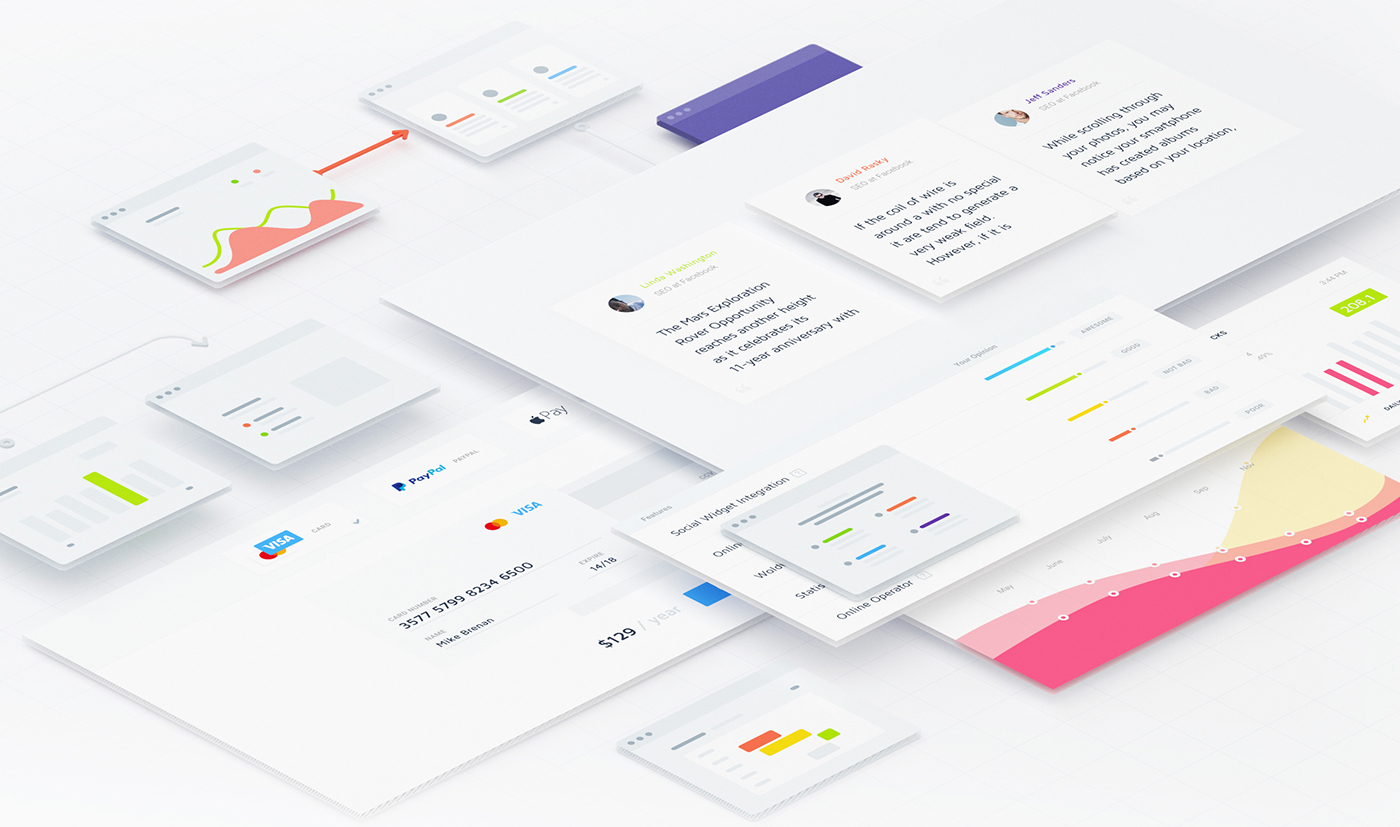
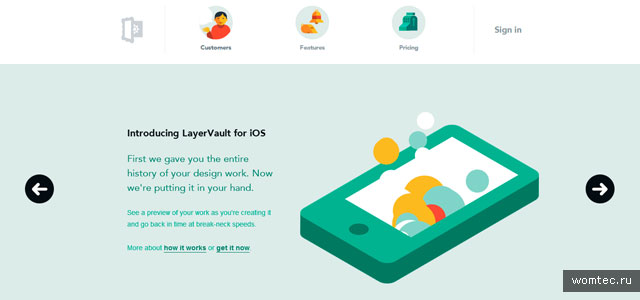
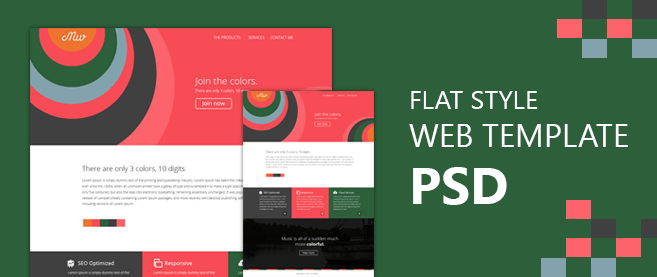
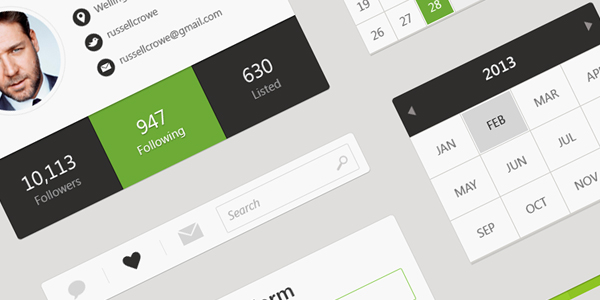
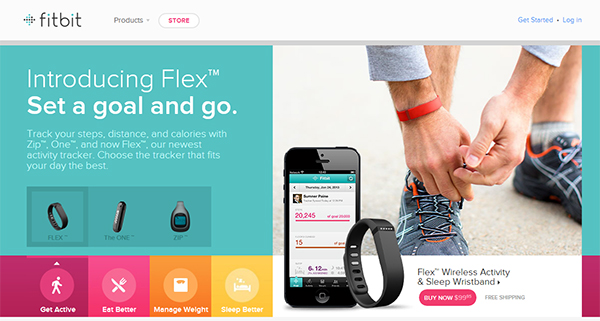
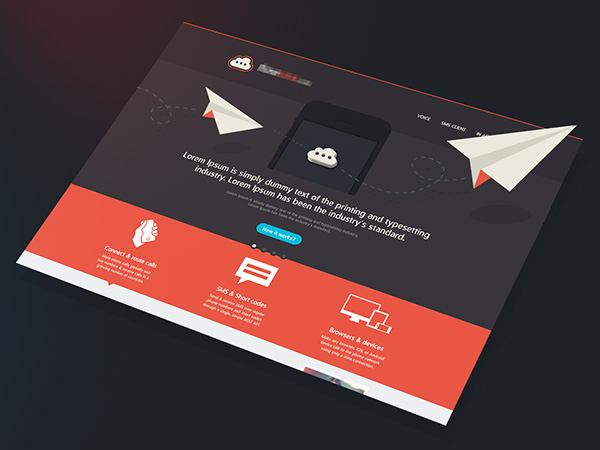
Сейчас, когда тенденция создания flat или «плоского» дизайна сайтов широко распространена, мы отобрали для вас 5 отличных примеров его применения. Но для начала вспомним, почему «плоский» дизайн за последние несколько лет стал, де-факто , синонимом современного веб-дизайна. Во-первых , минимализм как неотъемлемая часть плоского дизайна предоставляет лаконичность выразительных средств и ясность композиции. Здесь уместно вспомнить главный девиз минимализма — «Ничего лишнего!











| 106 | Дизайн в цифровой среде — онлайн-учебник из 20 лонгридов. Он поможет освоить базовую теорию дизайна, понять, из каких этапов состоит работа над дизайном в вебе, и развить визуальный вкус. | |
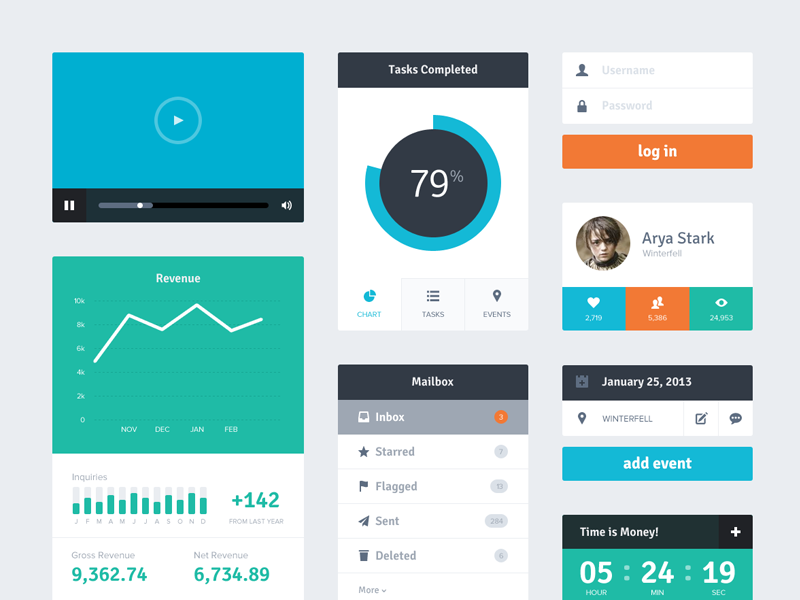
| 428 | Плоские формы наделали много шума в мире дизайна. Они повсюду — начиная от веб-дизайна и дизайна пользовательского интерфейса до графических конструкций. | |
| 165 | Нам очень жаль, но Freepik не работает должным образом, без включенного JavaScript. | |
| 412 | Плоский дизайн сайта: принципы flat-дизайна и примеры сайтов. Неважно, коммерческий сайт или социальный, главная задача дизайнера — сделать ресурс привлекательным, доступным, заинтересовать пользователей, решить задачи клиента. | |
| 189 | Эта статья о том, что для успеха Landing Page важна не только визуальная привлекательность. |
Все о плоском дизайне, его основных принципах, преимуществах и недостатках. Плоский дизайн, или flat design, — это стиль, для которого характерны минимализм , отсутствие объемных элементов и использование чистых линий. Флэт-дизайн не просто эстетически приятен, но и улучшает пользовательский опыт, делая его более понятным и доступным.